这篇 Blog 的目的在于对Framer官网上文档的翻译,一来我自己可以加强一些基础概念的了解,二来如果有需要的同学可以看一下,一起探讨。
Layers (图层)
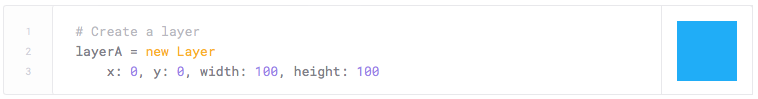
图层是用来容纳(画)其他元素的矩形。图层可以展示图片,视频或者文字。每一个图层都继承一组默认的属性:宽、高和蓝色的背景.

Properties(属性)
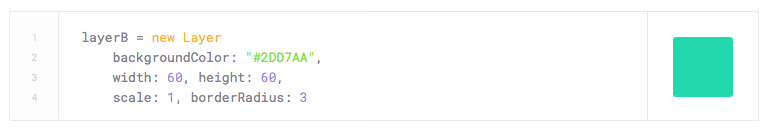
图层的位置,大小和外观都是由它的属性定义的。除了可以定义图像、背景或者视频之外你也可以将图层变形或者隐藏以及拉伸它甚至更多。

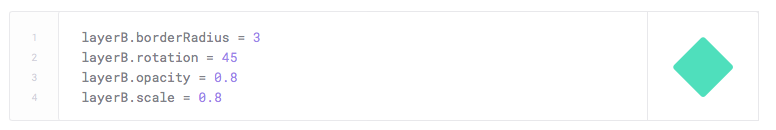
你也可以在创建了图层之后再改写它:

Positioning(位置)
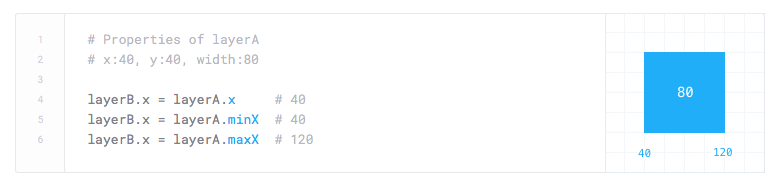
图层可以放在指定的 x 和 y 坐标点,这些元素的原点在画布的左上角。另外,minX、minY、midX、midY、maxX、maxY的值也可以用来定位一个图层。

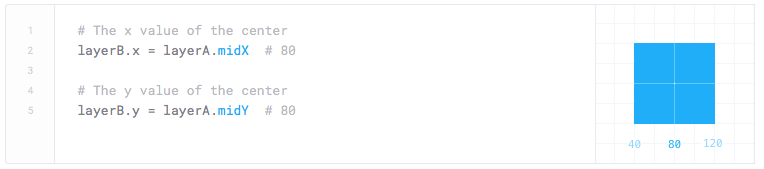
与画布左上角的距离也可以由图层的 midX 和 midY 来计算得出:

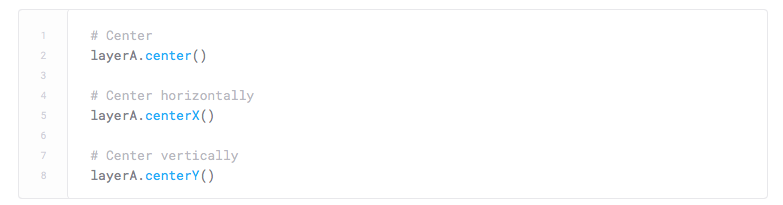
你可以在一个父图层中居中一个图层(子图层),或者调用 center() 函数来相对屏幕居中。图层也可以是只针对垂直和水平两个维度上居中。 
Hierarchy(等级)
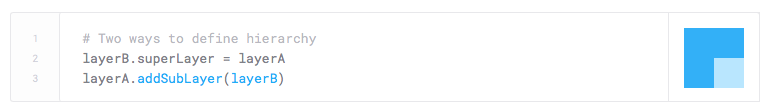
图层可以有一个父图层或者子图层。父图层称为 superLayers 子图层称为 subLayers。 图层从他们的父图层处继承属性。

Layer types(图层种类)
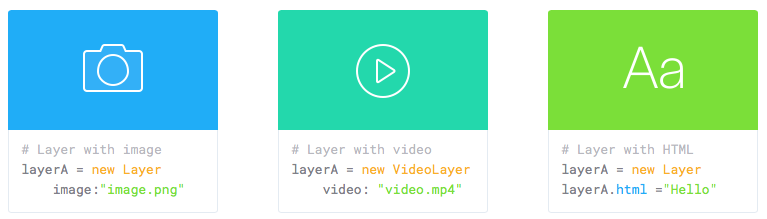
图层可以是图像、视频或者文字。

One thought on “FramerJS 基础 [1]”