终于 WordPress 有了自己的客户端
终于,Wordpress 有了他自己的客户端。
我还会用这个 blog 工具吗?年初说的写微信公众号,注册了之后一篇都没有写过,现在也是没脸再说写再开始写 blog 了。
Blog 这件事终究变成了我生命中的一件有情怀的事情。
FramerJS 基础 [2]
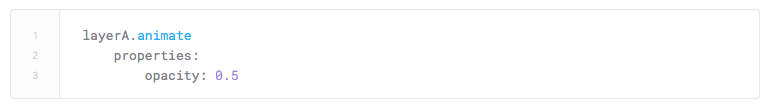
上一篇讲了Framer基础中的图层概念,这一篇讲的就是动画了。
图层的属性是可以活动的,包括x、y、宽、高、拉伸、透明度、旋转和其他。一次动作可以包含多个属性的变化。

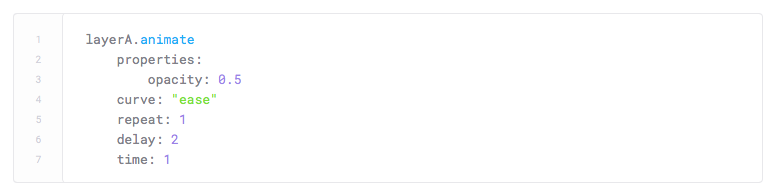
Timing(时长)
除了在使用弹簧效果的时候之外你可以定义一次动画的时长。动画也是可以被延时或者重复播放的,所有时长的定义以秒为单位。

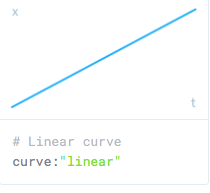
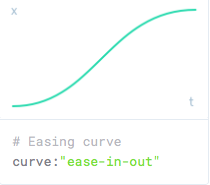
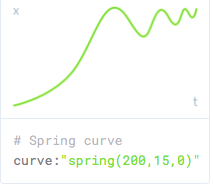
Curves(曲线)
动画可以用不同的运动曲线形式来作为选项。你可以使用已经预先定义好的比如线性或者渐入这样的曲线,也可以自定义贝奇尔曲线或者弹簧动画。一下是不同曲线的示例。






FramerJS 基础 [1]
这篇 Blog 的目的在于对Framer官网上文档的翻译,一来我自己可以加强一些基础概念的了解,二来如果有需要的同学可以看一下,一起探讨。
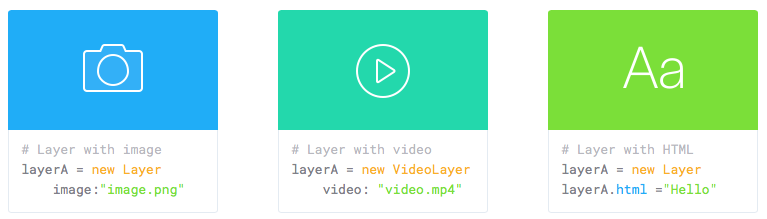
Layers (图层)
图层是用来容纳(画)其他元素的矩形。图层可以展示图片,视频或者文字。每一个图层都继承一组默认的属性:宽、高和蓝色的背景.

Properties(属性)
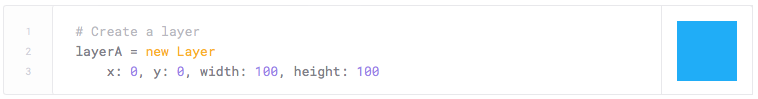
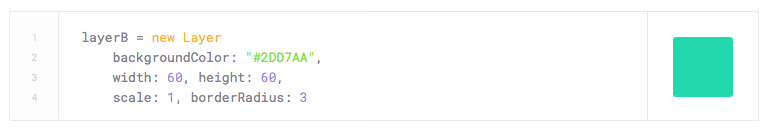
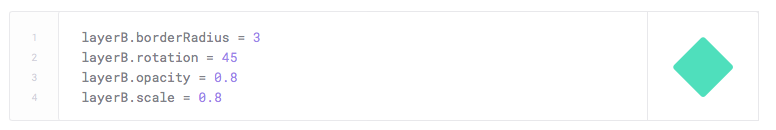
图层的位置,大小和外观都是由它的属性定义的。除了可以定义图像、背景或者视频之外你也可以将图层变形或者隐藏以及拉伸它甚至更多。

你也可以在创建了图层之后再改写它:

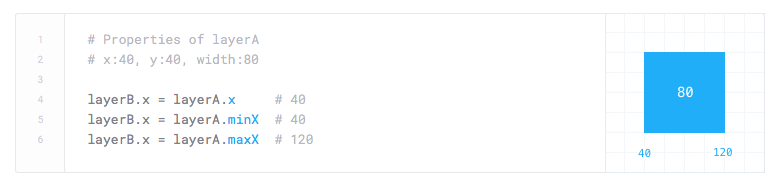
Positioning(位置)
图层可以放在指定的 x 和 y 坐标点,这些元素的原点在画布的左上角。另外,minX、minY、midX、midY、maxX、maxY的值也可以用来定位一个图层。

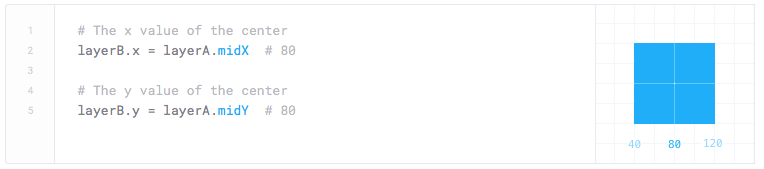
与画布左上角的距离也可以由图层的 midX 和 midY 来计算得出:

你可以在一个父图层中居中一个图层(子图层),或者调用 center() 函数来相对屏幕居中。图层也可以是只针对垂直和水平两个维度上居中。 
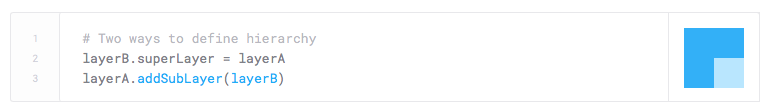
Hierarchy(等级)
图层可以有一个父图层或者子图层。父图层称为 superLayers 子图层称为 subLayers。 图层从他们的父图层处继承属性。

Layer types(图层种类)
图层可以是图像、视频或者文字。

Pixate Action API 文档翻译
Pixate 是一款用来构建可交互原型的工具,产品经理用来检验自己的想法非常的方便。除了在 Pixate 的编辑器界面中采用拖拽的方法所见即所得地绘制应用的界面及交互,他们还提供了一系列的 API 让用户用代码的方式来构建可交互原型,文档是英文的在这里。我尝试着翻成中文,一些用词或许不合适,还请见谅。
一、介绍
你有没有想过在 Pixate 中自动地执行一些重复任务,或者快速地创建通用的规则?如果是的话,「动作」将是你正在寻找的东西。从它的核心来看,「动作」只是一堆告诉 Pixate 要做什么的代码而已。从现在开始,这些围绕着在原型中解决控制图层、动画配置的问题,但是很快你会可以用它来拓展编辑器以及原型数据在 Pixate 中的进进出出。
如果你决定了编写你自己的 Pixate 动作,有一些值得提前掌握的事情。
语法
Pixate 动作用一个 Javascript 的子集来编写,以及保留了你需要的用来判断条件、重复逻辑以及功能的大部分语言特性。
撤销更改
在执行「动作」之后,你可以经由撤销功能来撤销所做的更改。
反馈
「动作」还只是一个 Beta 特性,我们很乐意看到你的反馈。如果有任何需要讨论「动作」或者其他 Pixate 周边其他可拓展性功效的话请前往社群站点。
二、顶级 API
getSelectedLayer
获得一个图层对象,作为当前编辑器界面中选中的图层。
返回
一个被选中的图层包裹的 Layer 对象,或者什么都没有选中的话是 null
var selectedLayer = getSelectedLayer();
getSelectedLayers
获取一组图层对象,作为当前编辑器界面中选中的图层。
返回
一个Layer对象组成的数组作为被选中的图层,或者什么都没有选中的话是一个空数组[]
var selectedLayers = getSelectedLayers();
getSelectedAnmations
获取一个动画对象组成的数组作为当前编辑器界面中选中的动画。
返回
一个Animation组成的数组作为选中的动画,或者什么都没选中的话返回空数组[]
var animations = getSelectedAnimations();
getLayerByName
获取一个与提供的图层名称匹配的图层对象。如果有多个相同名称的图层,第一个匹配到的会被返回。如果你真的需要操作多个图层,你应该使用getAllLayers()来替代。
参数
name string
用来查找的名称,需要与其在图层列表中呈现的一样。
返回
一个包裹着匹配图层的Layer对象,或者什么都没有匹配的话返回null。
var namedLayer = getLayerByName('myLayer');
getAllLayers
获取原型图中所有图层组成的图层对象集合。
返回
包含了原型中包含了所有Layer对象的数组,若没有图层存在则返回空数组。
var layers = getAllLayers();
//filter the layers array to just transparent layers
var transparentLayer = layers.filter(function(layer){
return layer.color === 'transparent';
});
getAssetByName
获取一个与所提供名字匹配的资源文件对象。在搜索的优先级上原型自有的资源文件比共享的其他资源文件要高。如果有多个相同名字的资源,返回的结果是第一个匹配的。
参数
name string
表示用来搜索的名字,需要与在资源窗口中显示的名字一样。
返回
一个被选中的资源包裹的Asset对象,如果没有匹配的话返回null。
var myAsset = getAssetByName('header.png');
fetchJSON
从外部来源获取 JSON 数据用在你的脚本中,由于需要异步所以需要提供一个功能用在请求完成后的调用。这个功能将会完全取决于 JSON 数据能不能出现(可能关系到你的整个脚本)。
从外部获取 JSON 需要重点注意的是设置你的浏览器允许 跨域资源共享策略,只有这样才能防止一些URL访问不受限制。
参数
url string(required)
需要获取 JSON 数据的远端地址。
callback string(required)
用来处理返回值的功能,这个功能用来提供给 JSON 数据作为单个自变量。
fetchJSON('http://api.myprodcut.com/users',function(users){
//use the fetched JSON to dynamically create a few layers
users.forEach(function(user){
createLayer(user.name);
})
});
警告:这个功能还在实验阶段,可能会发生变化甚至被移除
#####createAction
用提供的名称内容来创建一个新的动作,这对于使用现有的原型数据或者第三方数据来动态地创建动作是非常有用的。
######参数
name string(required)
用来创建动作的名称(不用必须是唯一的)。
contentstring(required)
动作的内容。
######注意:
createAction()不能像其他操控原型数据的API一样被撤销。你需要手动地在编辑器界面的动作列表中删除它。
var content = 'var layer = createLayer(); layer.backgroundColor = "crimson";';
createAction("Make red layer", content);
警告:这个功能是实验性的,可能会发生改变甚至被移除
createLayer
在原型中创建一个新的图层,返回一个包围着的图层对象。图层经过创建之后在界面中被选中。
参数
namestring
创建图层的名称,是可选的。
返回
一个新的Layer对象。
var header = createLayer('Header');
nestLayer
把一个或者多个图层嵌入其他图层中,用来创建图层组或者层级图层非常有用。
目标图层将会按照功能提供的顺序来嵌入。
参数
targetLayer(required)
用来嵌入目标图层的对象图层。
sourceLayer(required)
将会嵌入对象图层的一个或者多个目标图层。
var buttonGroup = createLayer('Button Group');
var acceptButton = createLayer('Accept Button');
var cancelButton = createLayer('Cancel Button');
nestLayers(buttonGroup,acceptButton,cancelButton);
addAnimationCondition
为一个动画对象添加一个新的动画条件,这个操作与在编辑器界面里添加动画条件、对象,或者比率相同。
注意:在添加额外的条件前,你必须为continuousToValue动画提供begin和end两个值,或者withDuration动画提供condition。
参数
animationAnimation(required)
对象动画。
返回
新的AnimationCondition对象。
var layer = createLayer();
var move = createMoveAnimation(layer);
var moveElse = addAnimationCondition(move);
三、交互 API
createDragInteration
如果提供的图层没有拖拽交互对象的话,给他创建一个,如果有的话就返回当前这个。你可以用这个对象来配置拖拽行为和交互约束。
参数
layerLayer(required)
对象图层。
返回
一个由拖拽动作包围的Interaction对象。
var dragLayer = createLayer('Drag me');
var drag = createDragInteraction(dragLayer);
drag.direction = DragDirection.horizontal;
createTapInteraction
如果提供的图层不存在点按交互对象的话,创建一个;如果有的话,返回当前这个。
参数
layerLayer(required)
对象图层。
返回
一个由点按交互包围的Interaction对象。
var tapLayer = createLayer('tap me');
var tap = createTapInteraction(tapLayer);
createDoubleTapInteraction
如果提供的图层不存在双击交互对象的话,创建一个;如果有的话,返回当前这个。
参数
layerLayer(required)
对象图层。
返回
一个由双击交互包围的Interaction对象。
var doubleTapLayer = createLayer('Double tap me');
var doubleTap = createDoubleInteraction(doubleTapLayer);
createLongPressInteraction
如果提供的图层不存在长按交互对象的话,创建一个;如果有的话,返回当前这个。
参数
layerLayer(required)
对象图层。
返回
一个由长按交互包围的Interaction对象。
var turnLayer = createLayer('Turn me');
var rotate = createRotateInteraction(turnLayer);
rotate.min = 30;
rotate.max = 270;
createPinchInteraction
如果提供的图层不存在挤压交互对象的话,创建一个;如果有的话,返回当前这个。
参数
layerLayer(required)
对象图层。
返回
一个由挤压交互包围的Interaction对象。
var resizeLayer = createLayer('resize me');
var pinch = createPinchInteraction(resizeLayer);
createScrollInteraction
如果提供的图层不存在滚动交互的话,创建一个;如果有的话,返回当前这个。
参数
layerLayer(required)
对象图层。
返回
一个由滚动交互包围的Interaction对象。
var scrollLayer = createLayer('Scroll me');
var scroll = createScrollInteraction(scrollLayer);
scroll.paging = PagingMode.paging;
四、动画 API
createMoveAnimation
给提供的图层创建一个移动动画。这个功能返回的Animation对象可以用来配置动画数值。你需要添加附加条件或者配置这个动画,你可以用addAnimationCondition()来完成配置。
参数
layerLayer(require)
用来添加动画的图层。
返回
一个新的Animation对象。
var moveLayer = createLayer('Move me');
var move = createMoveAnimation(moveLayer);
createRotateAnimation
给提供的图层创建一个旋转动画。这个功能返回的Animation对象可以用来配置动画的数值。你需要添加附加条件或者配置这个动画,你可以用addAnimationCondition()来完成配置。
参数
layerLayer(required)
用来添加动画的对象。
返回
一个新的Animation对象。
var rotateLayer = createLayer('Rotate me');
var rotate = createRotateAnimation(rotateLayer);
createScaleAnimation
给提供的图层创建一个缩放动画。这个功能返回的Animation对象可以用来配置动画的数值。你需要添加附加条件或者配置这个动画,你可以用addAnimationCondition()来完成配置。
参数
layerLayer(required)
用来添加动画的对象。
返回
一个新的Animation对象。
var scaleLayer = createLayer('Scale me');
var scale = createScaleAnimation(scaleLayer);
createFadeAnimation
给提供的图层创建一个消退动画。这个功能返回的Animation对象可以用来配置动画的数值。你需要添加附加条件或者配置这个动画,你可以用addAnimationCondition()来完成配置。
参数
layerLayer(required)
用来添加动画的对象。
返回
一个新的Animation对象。
var fadeLayer = createLayer('Fade me');
var fade = createFadeAnimation(fadeLayer);
createColorAnimation
给提供的图层创建一个变色动画。这个功能返回的Animation对象可以用来配置动画的数值。你需要添加附加条件或者配置这个动画,你可以用addAnimationCondition()来完成配置。
参数
layerLayer(required)
用来添加动画的对象。
返回
一个新的Animation对象。
var colorLayer = createLayer('Color me');
var color = createdColorAnimation(colorLayer);
createImageAnimation
给提供的图层创建一个图像动画。这个功能返回的Animation对象可以用来配置动画的数值。你需要添加附加条件或者配置这个动画,你可以用addAnimationCondition()来完成配置。
参数
layerLayer(required)
用来添加动画的对象。
返回
一个新的Animation对象。
var imageLayer = createLayer('Change my image');
var image = createdImageAnimation(imageLayer);
createReorderAnimation
给提供的图层创建一个重新排序动画。这个功能返回的Animation对象可以用来配置动画的数值。你需要添加附加条件或者配置这个动画,你可以用addAnimationCondition()来完成配置。
参数
layerLayer(required)
用来添加动画的对象。
返回
一个新的Animation对象。
var reorderAnimation = createLayer('Reorder me');
var reorder = createdReorderAnimation(reorderAnimation);
五、编辑器 API
selectLayer
在编辑器中选中特定的图层,因为目前编辑器只支持单选,成功回调selectLayer将会取消之前的图层。
参数
layerLayer
需要选中的图层。
var newLayer = createLayer();
Editor.selectLayer(newLayer);
clearLayerSelection
将当前编辑器界面激活的选中图层清除。将这个放在之前一个创建了图层之后自动选中的脚本之后,可以很有用地取消选择。
var newLayer = createLayer();
Editor.selectLayer(newLayer);
Editor.clearLayerSelection()
六、计算类型
编辑器动作中的许多属性都是通过计算类型来配置多过字面意义上的配置,下面的列表把类型和他们可能的值都标示出来了。
AnimationMode
参数
continuousToValue
持续地动画知道某个特定的值。
continuousWithRate
已一个特定的速率来持续地变化。
withDuration
持续变化一个特定的时间段。
var move = createMoveAnimation(myLayer);
move.animates = AnimationMode.withDuration;
ClippingType
参数
none
子图层可以在父图层范围外可见。
bounds
子图层会被父图层的边缘裁剪。
var layerGroup = createLayer();
layerGroup.clipping = ClippingType.bounds;
DragDirection
参数
free
拖拽不受拘束。
horizontal
只能在x轴方向上拖动。
vertical
只能在y轴方向上拖动。
var dragLayer = createLayer('Drag me');
var drag = crateDragInteraction(dragLayer);
drag.direction = DragDirection.vertical;
PagingMode
参数
none
默认的惯性滚动。
paging
按照滚动容器的尺寸来一页一页地翻动。
var scrollLayer = createLayer('Scroll me');
var scroll = createDragInteraction(scrollLayer);
scroll.paging = PagingMode.paging;
DimensionType
参数
two
二维旋转。
three
三维旋转。
var rotateLayer = createLayer();
var rotate = createRotateAnimation(rotateLayer);
rotate.dimension = DimensionType.three;
閒聊「推」和「敲」
我又有陣子沒有發佈新的網誌了。一來是因爲可供寫作的時間不多;二來嘛是因爲在草稿箱裡堆積了幾篇草稿尚未發佈,但是經過一段時間之後覺得已經失去了發佈的意義。這第二點還挺打擊人的,所以這次趁着有時間又熱乎就準備趕緊把這篇網誌寫出來。
前幾天(6月2日)蘋果公司召開了又一屆的全球開發者大會(WWDC2014),這期間提供了新一版本的 Mac OS X 10.10 Yosemite(優勝美地)以及 iOS8 的預覽,當然還有一大堆的讓開發者目不暇接的新開工具。在網路上已經有一大把一大把的針對這次發佈的新聞和評論了,我就偷個懶不寫這方面的感想了。
網誌題目是「閒聊『推』和『敲』」,取義自賈島和韓愈關於「僧推月下門」還是「僧敲月下門」的煉字故事。這個故事和此次的 WWDC 中蘋果對 Siri 的一個改進有些許關聯。這次蘋果爲 Siri 添加了一個「語音激活」的功能,用戶不管在什麼情況下(甚至設備屏幕鎖定的情況下)只要說出「Hey, Siri」就可以激活 Siri 的功能。這一點,其實 Google 在 Google Glass 和 Google Now 中早就已經實現了,口令分別是「OK, Glass」和「OK,Google」。
於 Google 不同的是,蘋果選用了「Hey」而不是「OK」作爲開頭。從這點上讓我感受到了這兩家公司對待「人機智能」態度上的區別。蘋果對於 Siri 的定位是一個「私人助手」,Siri 被賦予了擬人化的性格,所以當用戶需要使用 Siri 功能時就好比跟老朋友打招呼一樣,用「Hey,Siri」開頭。而觀之 Google,它們賦予「Google Glass」或者「Google Now」的更多是工具的屬性。因此,當用戶需要使用這個工具來滿足自己的需求時,用「OK,Glass」或者「OK,Google」這樣的開頭,帶着一絲「命令」的感覺。
很難說「Hey」和「OK」到底那個才是正確的打開方式,不過從我的感受來看,有一個可以閒聊的老朋友比面對一個冷冰冰的機器更加有吸引力,更「智能」一些。
愛是什麼

來源已不可考,在微博和豆瓣上都有看到的一系列分享。記者在採訪四到八歲的小孩關於愛的定義。這許多答案中,獨這條非常打動我。
字字句句——Palmer
通过互联网把最早的二十亿人连接起来用了三十年,将下一个二十亿人连接起来大概需要八年。这种未知的连接程度将产生新的消费者行为。公司和它们的领导者们必须适应这个变化,否则就是等死。


